
Tutorial imagini: Cum se adauga un formular de abonare la newsletter pe pagina Facebook
Este important sa le oferi persoanelor interesate de brandul tau, sansa sa primeasca tot timpul ultimele noutati, indiferent de metoda preferata. Postarile pe facebook nu ajung la toti fanii sau acestia nu sunt conectati in momentul postarilor. Foarte multe persoane prefera sa primeasca informari si pe email, deoarece acestea raman in casuta pana in momentul in care sunt verificate.
Urmeaza pasii urmatori pentru a adauga un formular de abonare la newsletter pe pagina ta de Facebook …
Pasul 1
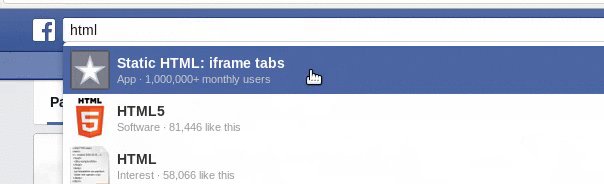
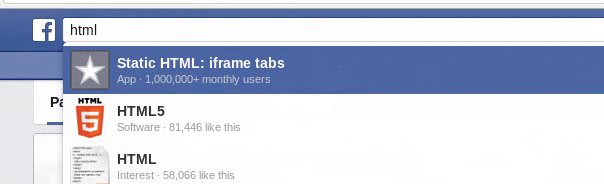
Conecteaza-te la contul tau Facebook, iar in bara de cautare scrie ”HTML”. In timp ce tastezi va aparea rezultatul ”Static HTML: iframe tabs”. Click pe cel care apare precum in imaginea de mai jos cu ”1,000,000+ monthly users”

Pasul 2
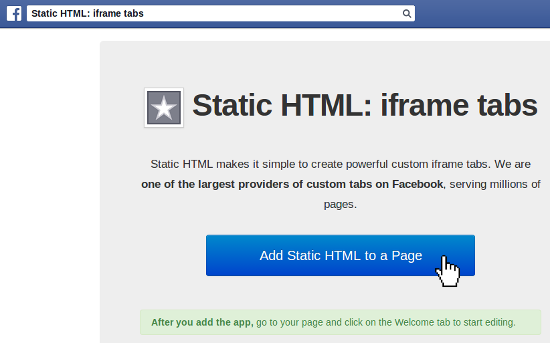
Se afiseaza o pagina precum in imaginea de mai jos. Click pe butonul ”Add Static HTML to a Page”

Pasul 3
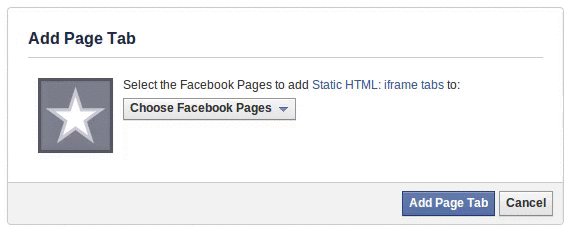
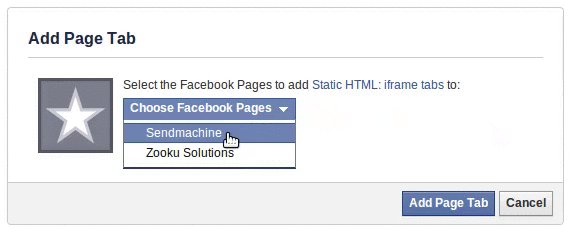
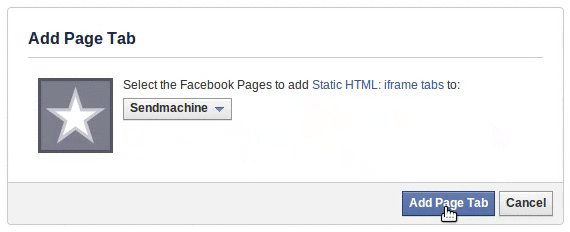
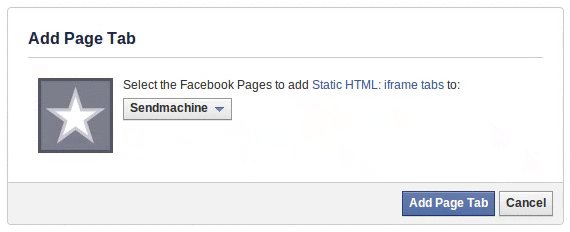
Selecteaza pagina pe care doresti sa adaugi formularul de abonare, apoi click pe “Add Page Tab”

Pasul 4
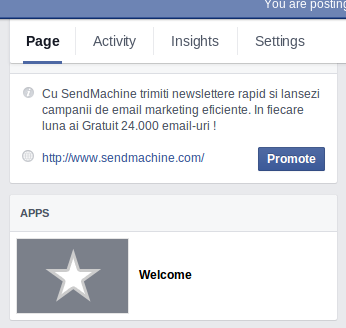
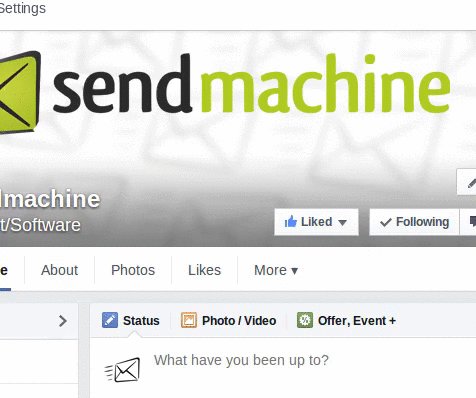
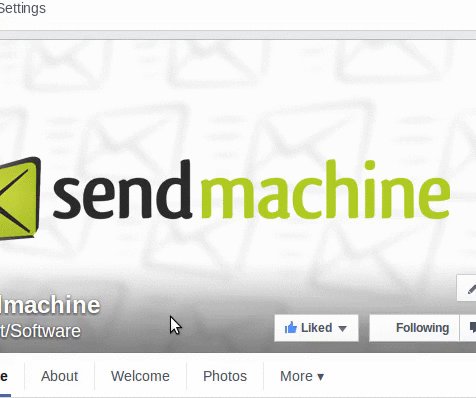
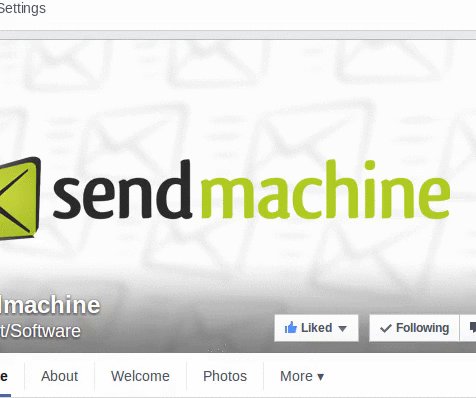
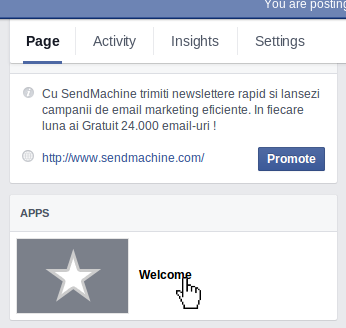
Mergi pe pagina pe care ai ales sa inserezi TAB-ul si vei observa in 2 locuri ca acesta a fost adaugat cu denumirea ”Welcome”


Pasul 5
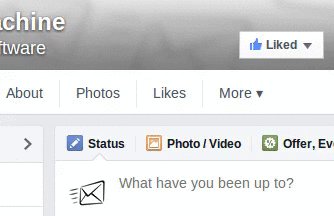
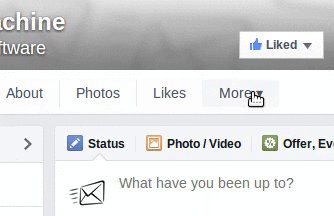
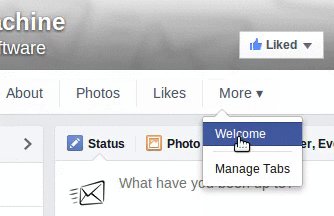
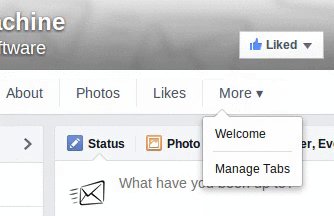
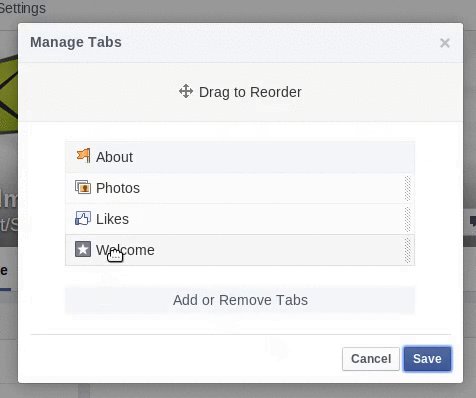
Deoarece TAB-ul ”Welcome” nu se poate observa la intrarea pe pagina ii modificam pozitia, dupa cum arata in imaginea de mai jos. Click pe ”More”, apoi ”Manage Tabs” si mutam tab-ul mai sus, “Save”. Acum tab-ul este vizibil !

Pasul 6
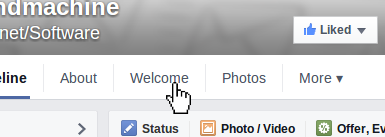
Selecteaza tab-ul ”Welcome” din partea superioara sau putin mai jos pe partea stanga


Pasul 7
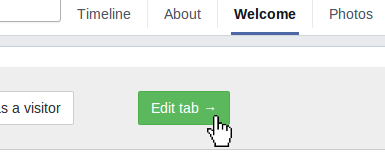
De pe pagina afisata selcteaza ”Edit tab”

Pasul 8
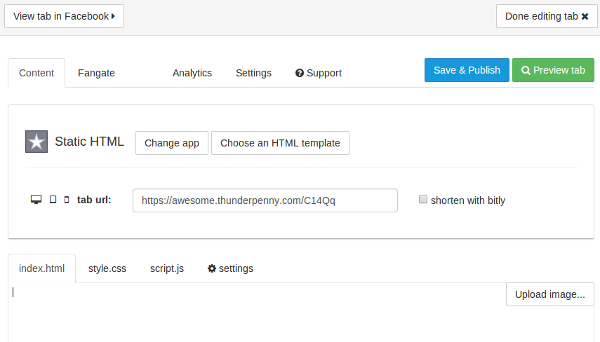
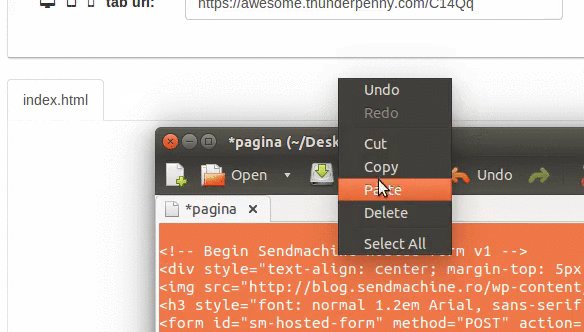
Dupa click-ul pe ”Edit tab” din pasul anterior, va aparea o pagina precum in imaginea de mai jos

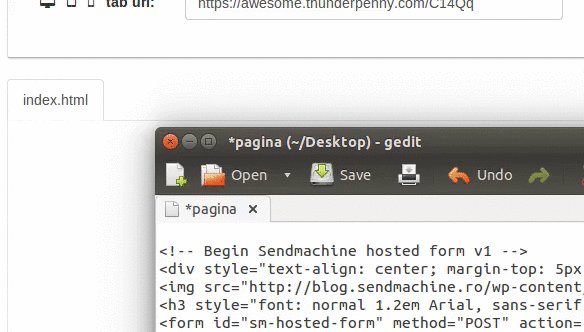
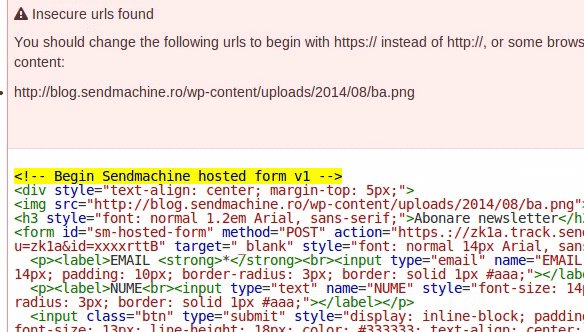
Mai jos pe pagina in spatiul ”index.html” copiaza html-ul propriu care contine codul pentru formularul de abonare la o lista din Sendmachine. In imaginea de mai jos apare o avertizare, care se datoreaza faptului ca link-urile nu au ”https”, ci doar ”http”. Se poate continua …
Vezi aici unde gasesti formularul de abonare in contul Sendmachine

Pasul 9
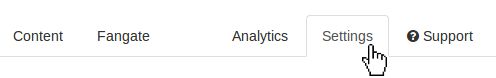
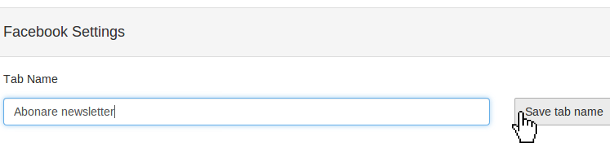
Ramanem pe aceasta fereastra si in partea de sus click pe ”Settings”. Dupa ce se deschide meniul, mergi mai jos la ”Facebook Settings”, unde redenumesti tab-ul dupa cum doresti. In acest caz are denumirea de ”Abonare newsletter”. Dupa ce ai scris numele salveaza.


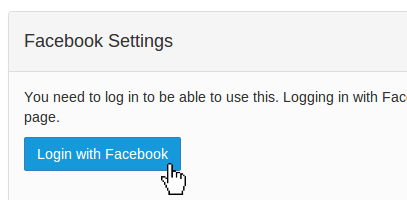
La ”Facebook Settings” pentru a putea redenumi tab-ul va trebui sa selectezi ”Login with Facebook”, apoi ”OK”

Pasul 10
Dupa ce ai terminat setarile in dreapta sus, click pe ”Save & Publish”. Inainte de a salva poti sa vizualizezi cum arata formularul, accesand ”Preview tab”

Pasul 11
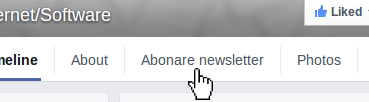
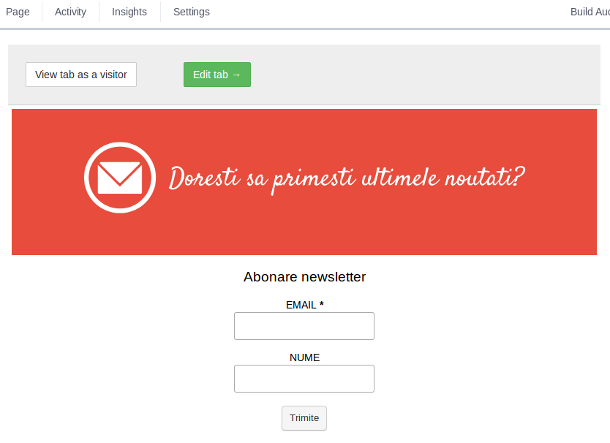
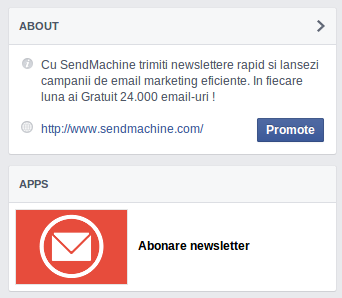
Mergi pe pagina pe care ai adaugat formularul, apoi click pe numele tab-ului pentru a vedea aspectul acestuia.


Formularul se deschide. Pentru acest tutorial am realizat un HTML simplu format dintr-o imagine si formularul de abonare la o lista din contul Sendmachine. Acesta se poate edita oricand pe butonul ”Edit tab”

Pasul 12
Mai trebuie facuta inca o modificare. Pe pagina unde ai adaugat formularul, la tabul din partea stanga, se poate observa ca este o poza adaugata automat. Nu dorim sa pastram aceasta poza si o vom schimba cu una potrivita.

Schimbarea pozei:
In partea superioara a paginii unde ai adaugat formularul click pe ”Settings”

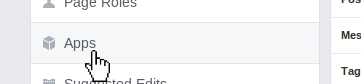
Pe pagina de setari in partea stanga, acceseaza ”Apps”

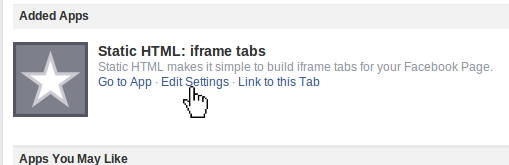
Pe partea dreapta apare ”Added Apps”, unde gasesti ”Static HTML: iframe tabs”. Click pe ”Edit Settings”

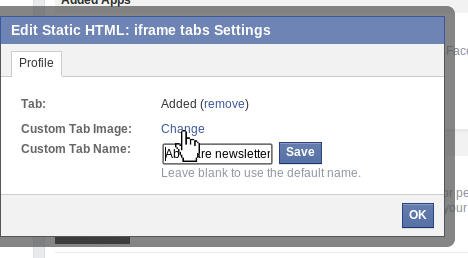
Se deschide o fereastra precum in imaginea de mai jos. Ne intereseaza sa schimbam imaginea, prin urmare click pe ”Change”, langa ”Custom Tab Image”

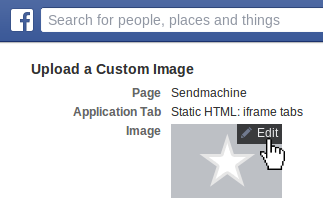
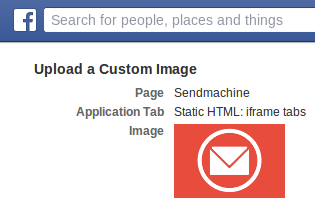
Se afiseaza ”Upload a Custom Image”. Tine cursorul deasupra imaginii cu stea, apoi click pe ”Edit”

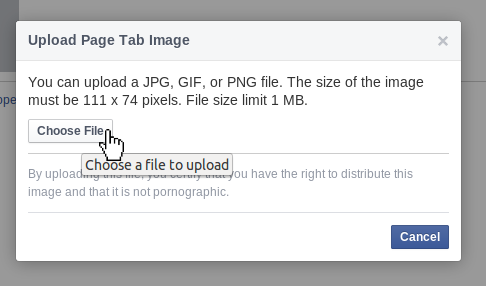
Se deschide fereastra unde se poate urca imaginea dorita. Dimensiunile acesteia sunt 111 x 74 pixeli. Click pe ”Chose File” si selecteaza imaginea dorita de pe computer

Imaginea a fost inlocuita atat in meniul ”Upload a Custom Image”, cat si pe pagina


P.S.
Prin aceasta metoda se poata adauga orice HTML care sa contina si alte elemente (ex. produse ale companiei, oferte, promotii, cupoane etc.) nu doar formular de abonare la newsletter.
