CSS in codul HTML al Email-ului
In general, cand creezi o pagina web plasezi codul CSS intre tag-urile HEAD deasupra continutului (BODY). Daca se realizeaza un email in acest fel, cand HTML-ul emailului este deschis, aplicatiile de email pentru browsere (YahooMail, Gmail, Hotmail) elimina tag-urile HEAD si BODY, precum si elementele STYLE. Daca exista si o culoare de fundal va fi eliminata si aceasta.
Solutia la aceasta limitare este plasarea codului CSS in linia continutului (inline CSS). Acest lucru se realizeaza prin folosirea unui tool automat care se numeste CSS Inline Styler. Acesta va edita continutul astfel incat la deschiderea emailului, design-ul sa se afiseze cum a fost realizat.
CSS Inline Styler poate prelua sursa dintr-un link sau se poate copia sursa HTML in spatiul repartizat.
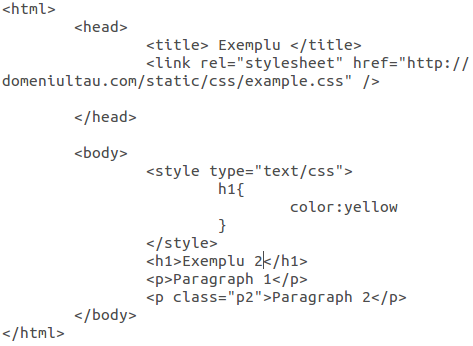
Exemplu de sursa HTML inainte sa fie modificata

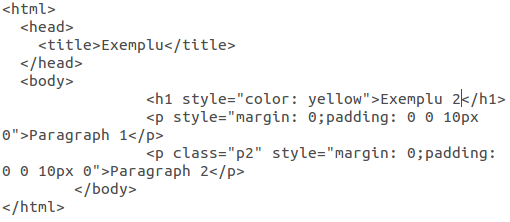
Codul HTML dupa ce a fost modificat

Iti recomandam sa faci cat mai multe teste inante sa lansezi campania. In general lucrurile simple precum font, style, size si colors functioneaza bine, dar div-urile sau pozitionarile x,y,z pot sa faca probleme. Pastreaza CSS-ul cat mai simplu, astfel incat daca nu se incarca, abonatii sa poata citi continutul.
